大綱:
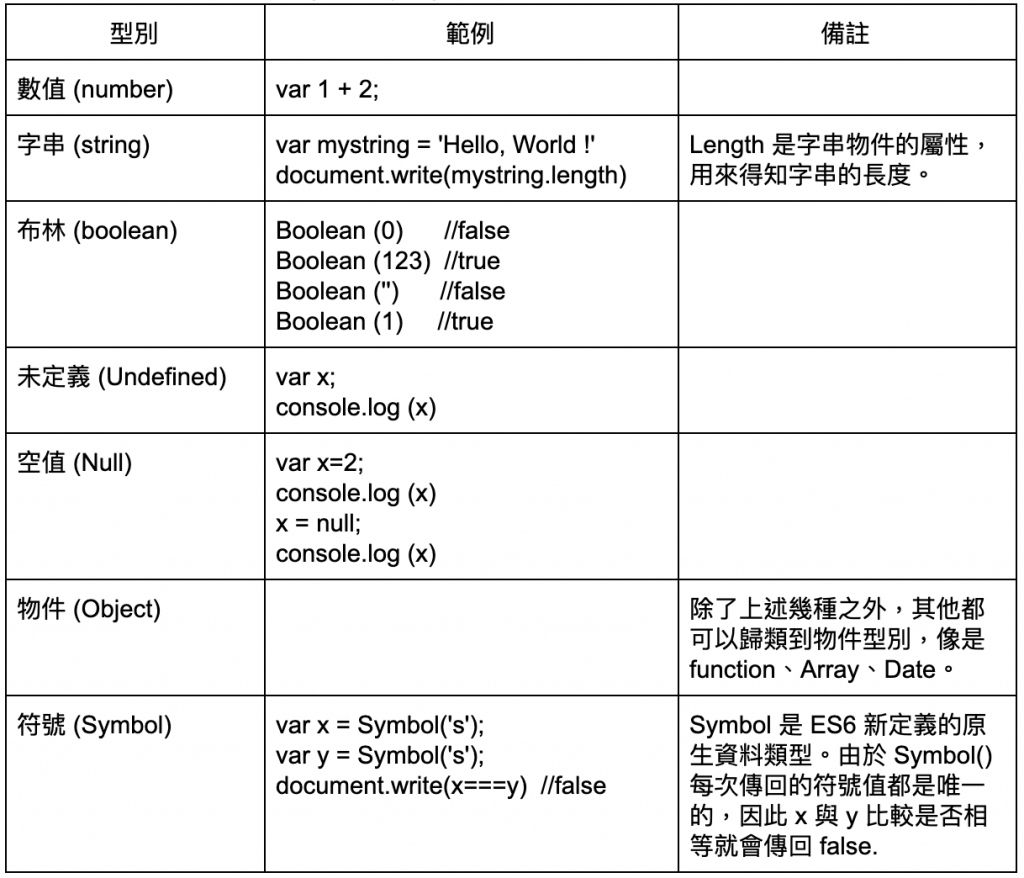
變數與資料型別:資料型別 (Data Type)
變數與資料型別:變數宣告與作用範圍
宣告變數:var name;
宣告多個變數:var name, score;
同一行可以宣告多個變數,只要用 (,) 隔開變數就可以了。
宣告變數並初始化:var name='Eileen', score=25, flag='true';
補充說明:
Var 宣告的作用範圍:
使用 let 關鍵字宣告變數:
Var 關鍵字認定的作用域只有函數,這一點是很有問題的,因為在程式中的區塊不只有函數,程式的區塊敘述是以一對大括號 {} 來界定,像是 if、else、for、while 等控制結構或是純粹定義範圍的純區塊 {} 等等都是區塊。
在 ES6 新的宣告語法帶入了區塊作用域的概念,在區塊內屬於區域變數,區塊以外的變數就屬於全域變數,來看以下範例:
<script>
var a=5, b=0;
let x=2, y=0;
{
var c = a + b;
let z = x + y;
}
console.log('c=', c); //5
console.log('z=', z); //error
</script>
使用 const 關鍵字宣告變數:
const 跟 let 關鍵字一樣都是 ES6 新加入的宣告方式,跟 let 一樣,具有區塊作用域的概念,const 是用來宣告常數,也就是不變的常量,因此常數不能重複宣告,而且必須指定初始值,之後也不能再變更它的值,來看以下範例:
<script>
const x = 10;
x = 15; // 常數不能再指定值
console.log(x);
</script>
變數名稱的限制:
以下是整理出來的規則,請參考如下。
var XYZ 並不等於 var xyz。變數與資料型別:強制轉換型別
JS 有內建的函數來轉換資料型別,以確保資料型別符合我們需求,以下來介紹用來轉換型別的內建函數。
parseInt():將字串轉換為整數
由字串最左邊開始轉換,一直轉換到字串結束或遇到非數字字元為止,如果該字串無法轉換為數值,則傳回 Nan。
parseFloat():將字串轉換為浮點數
使用的方法與 parseInt() 相同。
Number():將物件或字串轉換為數值
如果物件或字串無法轉換為數值,則傳回 NaN。
運算式與運算子:運算式
運算子和運算元的組合稱為運算式。JavaScript 運算式可分為四種,指定運算式、算術運算式、布林運算式和字串運算式。
指定運算式:
利用指定運算子 (+,+=,-=,*=,/=,%=) 將運算式右邊的值指定給左邊。
算術運算式:
由常數、變數、函數、括號、運算子 (*、/、\、+、-) 所組成的式子。
字串運算式:
兩個以上的字串利用 (+) 號可以組合成一個新的字串。
布林運算式:
expression1 && expression2
邏輯運算子 『&&』表示『且』,當 expression1 和 expression2 都成立時才會得到 true 值,否則為 false 值。
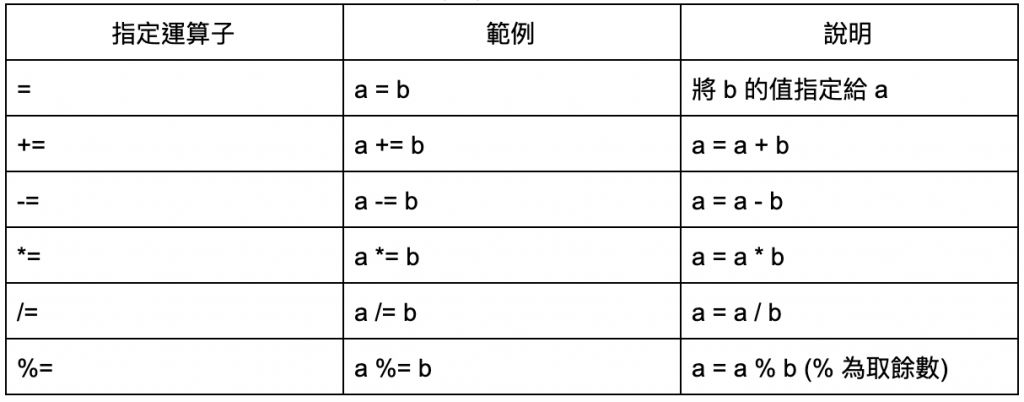
運算式與運算子:指定運算子
在 JavaScript 語法中等於是以兩個等號 (==) 來表示,以下舉例常使用的指定運算子。
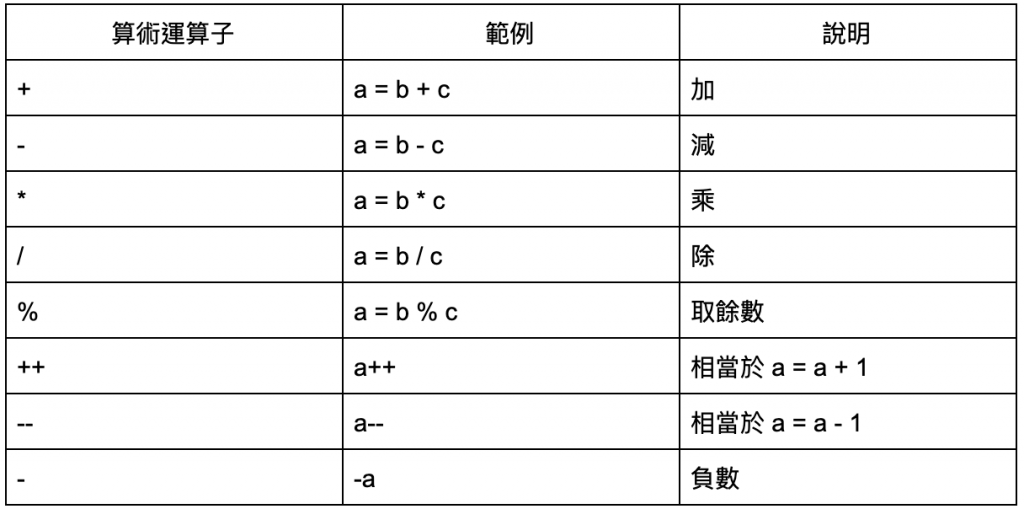
運算式與運算子:算術運算子
算術運算子就是一些基本的四則運算,包括加、減、乘、除、以及取餘數等等,以下舉例常使用的算術運算子。
補充說明:
運算式與運算子:比較運算子
比較運算子常用於比較兩個運算元或運算式之間的大小關係,當關係成立時結果為 true,關係不成立時則為 false,以下舉例常使用的比較運算子。
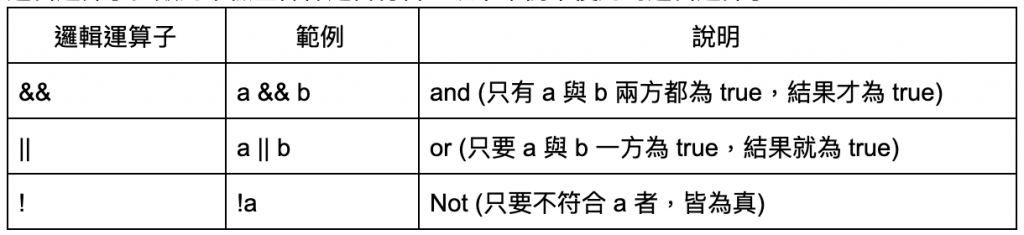
運算式與運算子:邏輯運算子
邏輯運算子多數用來檢查條件是否符合,以下舉例常使用的邏輯運算子。